Tutorial to style your very own page with links to share in FV_Links Settings – Web Export Settings. General Tutorial for FV_Links is here.
Using custom image
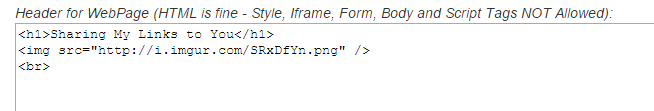
Code to copy in Header (change http:// etc. to your own image link):
<h1>Sharing My Links to You</h1>
<img src="http://MYIMAGEHERE.png" />
<br>So your header will look like this:

Example of result:

How to get an image link?
Your image must be uploaded somewhere online first and be publicy accessible to show.
One way to do this is to just screenshot any image you like with lightshot, upload, then rightclick the image and choose “show image” to get its url in address bar of your browser. Or rightclick any image you find on the web, choose “show image” and get its url from browser’s address bar as well.
Changing background color of page
Customize background in CSS box, at the very beginning (change #BDDEF9 to a color code of your choice):
body {
font-family: arial, helvetica, sans-serif;
font-size: 15px;
background-color:#E8A220;
}
Possible Color Codes: http://html-color-codes.info/
Example of result:

Using custom background image
Customize background image in CSS box (change http:// etc. to your background-image url):
body {
font-family: arial, helvetica, sans-serif;
font-size: 15px;
background-color:#BDDEF9;
background-image:url(http://oi43.tinypic.com/2jb0c3d.jpg);
}Result:

Some more important options for background, all lines to be added after background-image:url(yoururl);
1) The background image is repeated endlessly by default. If you don’t want it to repeat, add:
background-repeat:no-repeat;This will not repeat your background image, but only display it once. You need to choose a big image to make it show properly on large screens.
2) Align your background. If you only use one image, no-repeat, you might want to center it, like this:
background-position:center;You also could finetune the background image’s position with:
background-position:50px 30px;First value, 50px, will be horizontal space, second one, 30px, vertical space, from border.
3) Fix your background, so text/links scroll over it instead of being attached to background (useful if you have one big image as background):
background-attachment:fixed;Change background color of the table with your links
Example: Setting table to orange (#E8A220):
.linksTable {
border: 1px solid black;
border-collapse: collapse;
background-color:#E8A220;
}
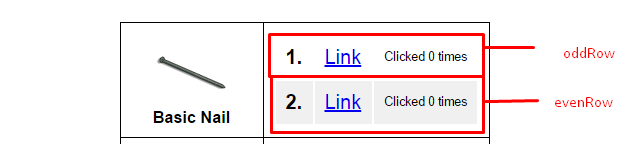
Also can style table rows (using: linksTable tr) and table data (using: linksTable td), separately.
Result:

Inserting styles – General and Overview of Classes
- The default style definitions you see in CSS box of FV_Links are “classes” which allow to customize/change elements in your page easily, like shown above.
- If you want default classes back which you changed before, just delete everything inside FV_Links CSS box, save, and refresh your plugin page!
- Change classes or add any more custom css to the box you might have. No need to use classes at all if you want to style your page without.
- Don’t delete the brackets and semicolons in notation like in the above examples. If you miss only 1 semicolon or bracket it will not work.
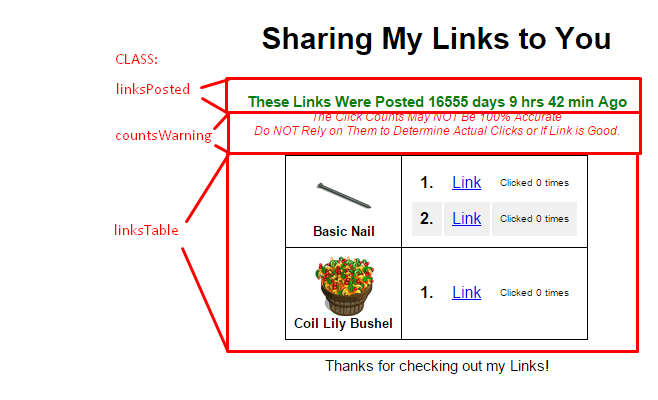
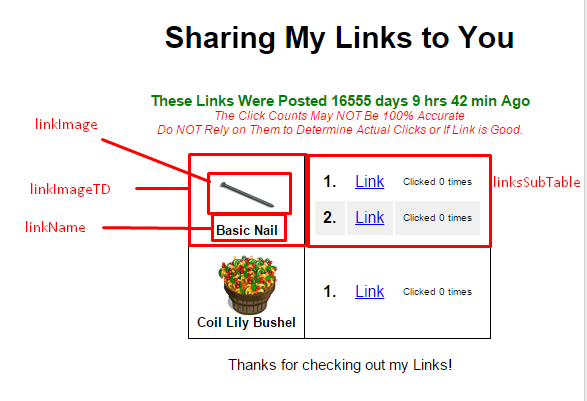
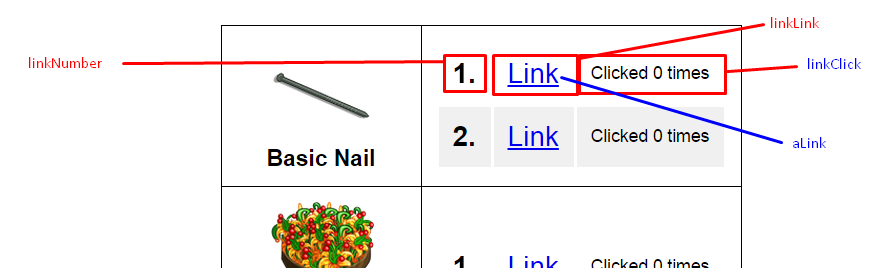
Overview of which class applies to which element




Explanation of tags used in examples
Insert a break / new line:
<br>
or: <br /> (which is valid xhtml)
NOT: </br> (this is just faulty code, corrected by most browsers, though)Format a headline (also could use h2, h3 etc.):
<h1>Your headline here</h1>The headline also could be formatted with styles in your style section like:
h1 {
font-size:20pt;
color:#E6ED1A;
}Tutorials for learning html and reference to other html tags:
http://www.w3schools.com/html/default.asp
Tutorials for learning css (cascading style sheets):
http://www.w3schools.com/cssref/default.asp
Examples and tutorial to have scrolling/moving text (use marquee-tag):
http://way2tutorial.com/html/html_marquee_tag.php
Hint for advanced coders:
Note you can not write a normal html page starting with head section, defining scripts etc. FV_Links is a generator, letting you customize your pages to some extend.
Your code is inserted into the generated page where a default code framework is already done. That’s why using body-tag would result in invalid html.
Helpful Online Tools for Beginners
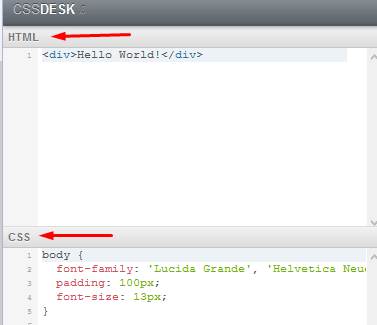
Page to edit and test your CSS (styles) online: http://cssdesk.com/
New Example page with some of the classes explained in tutorial to alter and test yourself: http://www.cssdesk.com/XEsga
To use it just export any link with your current code, open it, rightclick and “view source” of your page (or use view-menu of your browser; or use Ctrl+U in firefox to show it).
Important: DELETE all the code you see before <title> !!!
Then copy all of the remaining source code into the upper cssdesk-box which is named HTML.
Then goto FV_Links and copy the part of your CSS box to the box named css:

You can change any style you want now and instantly see the results on your page.
Same can be done with Tools – Menu of fbx, choosing web development tools (which are chrome’s since bot uses a chrome-based browser) or with any other browser, using built in web development tools with inspect element etc., there, or web development addons.
Check your CSS for errors, typos: http://csslint.net/ or use official W3-CSS-Validator: http://jigsaw.w3.org/css-validator/
Check for improvements and shorter notations: http://www.codebeautifier.com/
Trick: Hide Default Text (“These Links were posted…”) completely
There are two classes for customizing or hiding the default texts.
- linksPosted applies to the text about when links been posted
- countsWarning applies to the text about link counts not being reliable
If you assign the display:none line to those classes, text will be hidden completely, like this:
.linksPosted {
display:none;
}
.countsWarning {
display:none;
}
Trick: Embed Youtube Video – Audio and Controls only
To embed a video with only Audio and Controls showing, first have a proper youtube link, which must look like this:
(just put video-shortcode after: http://www.youtube.com/v/ )
Then use following code to display audio controls:
<div style="position:relative;width:267px;height:25px;overflow:hidden;"> <div style="position:absolute;top:-276px;left:-5px"> <object><embed width="300" height="300" border="0" src="http://www.youtube.com/v/odBDAcOEKuI&rel=0&autoplay=1&controls=2&fs=0&modestbranding=1&autohide=0"> </object> </div> </div>
Insert your video link after src=” but keep the part at the end starting with &rel=0 etc. – these are your parameters
Explanation of some of the parameters (separated with &) after the link:
- &autoplay=1 – remove this or set to 0 if you don’t want autoplay
- &modestbranding=1 – removes youtube-logo
- &fs=0 – removes fullscreen option
- &autohide=0 – prevents controls from auto-hiding (do not remove)
Default are dark themed controls, if you want the white-themed rather, add:
- &theme=light
to your link.
Result on page:

For advanced options and more parameters look at this nice blogpost.